| echarts2 饼图标签文字换行 | 您所在的位置:网站首页 › echarts 饼图重叠 › echarts2 饼图标签文字换行 |
echarts2 饼图标签文字换行
|
在使用echarts2的过程中,有时会遇到标签文字过长导致显示不完整的问题。例如:
然后在最外面定义一个函数表达式 var get=function(e){ var newStr=" "; var start,end; var name_len=e.name.length; //每个内容名称的长度 var max_name=4; //每行最多显示的字数 var new_row = Math.ceil(name_len / max_name); // 最多能显示几行,向上取整比如2.1就是3行 if(name_len>max_name){ //如果长度大于每行最多显示的字数 for(var i=0;i //最后一行就不换行了 old=e.name.substring(start); }else{ old=e.name.substring(start,end)+"\n"; } newStr+=old; //拼接字符串 } }else{ //如果小于每行最多显示的字数就返回原来的字符串 newStr=e.name; } return newStr; }结果为: 我使用的是echart2,不知道echart3的function(e)中 e 的内容是否一样。无论是条形图或者其他的图,换行的思路都是一样的,都是先获取名称再进行换行处理。 再补充一点:
要想让内容在饼图里并居中除了要处理换行之外,还需要添加如下四个属性: series:{ itemstyle:{ normal:{ label:{ position:"inner", //可选参数:外部 “outer” 和内部 “inner” textStyle:{ align:"center", baseline:"middle", }, }, lableLine:{ show:false //标签视觉引导线 不显示 } } } }如果想只每行一个字显示: formatter:function(e){ return e.split("").join("\n"); //这里的e直接就是字符串,如果不是的话,还需要获取到字符串再进行操作 } |
【本文地址】
公司简介
联系我们
 这时候就需要用到 标签里的formatter 回调函数来处理这种情况了。
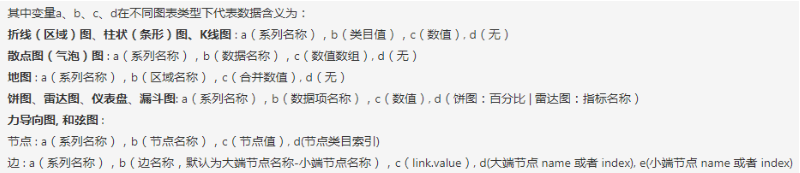
这时候就需要用到 标签里的formatter 回调函数来处理这种情况了。 ** 备注:官方文档里面有{a},{b},{c},{d}的解释:**
** 备注:官方文档里面有{a},{b},{c},{d}的解释:**